The section sidebar is an optional content block we will use to change the content of the sidebar. What you can do is add your content on nested page in this tag.

Get Text From A Page Inside Another Master Page Asp Net Stack Overflow
- Open Visual Studio 2005.

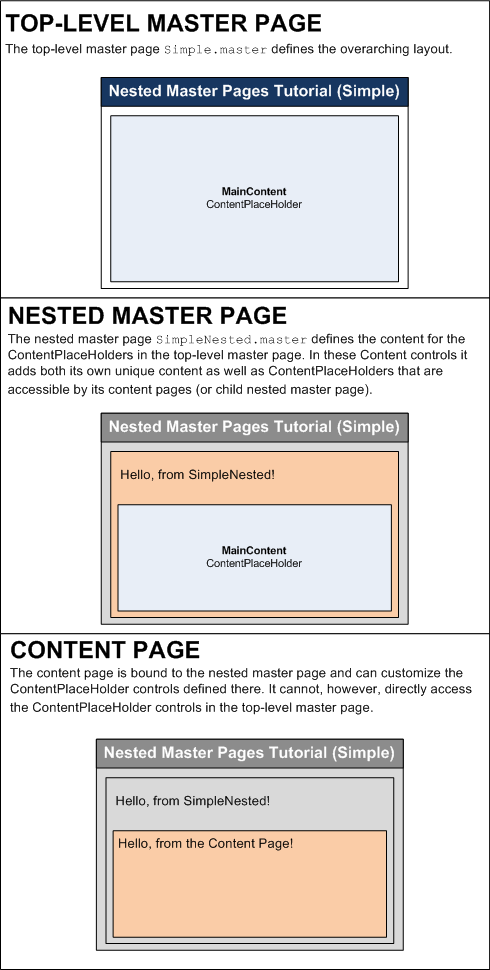
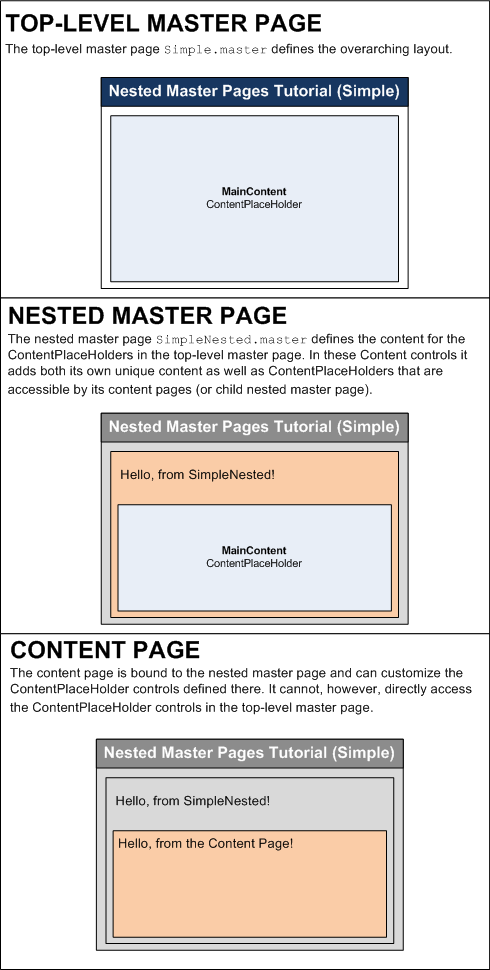
. Both Master Pages include a MasterPageFile attribute that points to the Sitemaster Master Page. This tutorial will cover the details regarding how master pages can be. Summer is in the corner and it will almost always be The most awaited seasons in the year.
Adding a Second Simple. Open new project in visual studio. 2 Select Sitemaster template as.
Nested Master page. In my case the bulk of my Web site uses one. In _ViewImportscshtml file and TagHelpers library as below.
Child master. We will then create a content page that will be inherited from the child master file and will use both the masters as nested. This defines the page as a layout page.
Lets understand with example. The nested master page can easily bind to the Sitemaster and Admin folder. One master page can have multiple level of master page reference though there is no architectural limitation but having too many levels of master page may be considered as bad design.
Create new folder named Pages. Using Nested Master Pages. A master page is similar to an ASPNET page but it contains Master directive at the top and one or more ContentPlaceHolder server controls.
First in you child Master Page add a inside the so your child MasterPage will look like this now. - Under Visual Studio installed templates click ASPNET Web Site. Creating a nested master based on one of the existing master pages and.
Column1Master. Add the master page into our project. Master pages are the best solution for creating a Web site that has shared elements such as headings and navigation bars.
This Menu bar will be common to all the pages since it is in Masterpage. Building Nested Master Pages. Creating a Simple Nested Master Page.
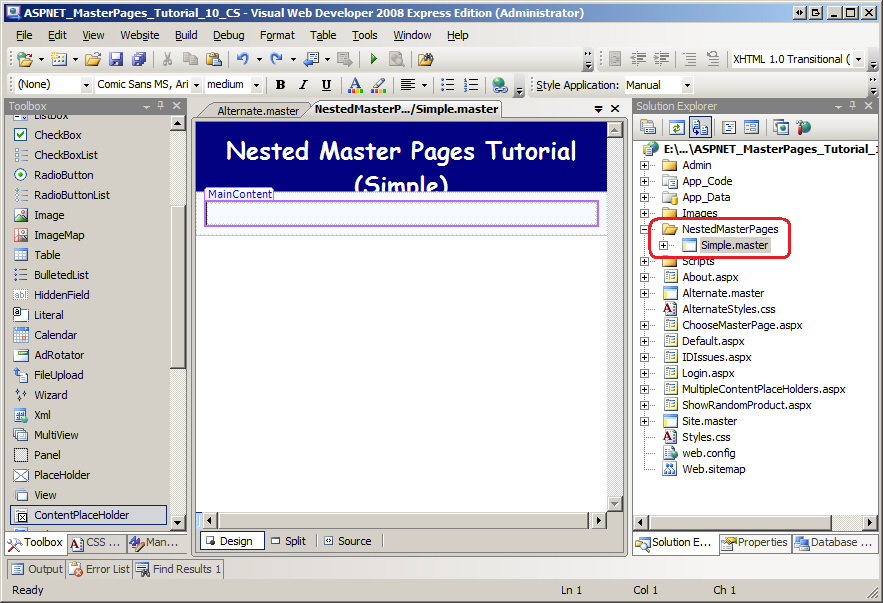
To create a file system Web site. Nested Master Pages C Step 1. Simplemaster contains two ContentPlaceHolder controls.
Protected void Page_Loadobject sender EventArgs e if PageIsPostBack LoadCategories. Master page inherits from the MasterPage class. Using Nested Master Pages.
SqlDataAdapter da new. 1 Create a master page in the project by selecting it from the templates. - In the Location box enter the name of the folder where you want to keep the pages of your Web site.
When one master page references another master page as its master thats called a nested master page. Private void LoadCategories string constr ServerTestServerDatabaseNORTHWNDuidtest. Add a Nested Master Page to the Shared folder of a specific Area projectAreasxxxxViewsSharedNestedMasterPageMaster VS bring up a box asking to specify a Master Page and I select the only one i have projectViewsSharedSiteMaster Leave it as is I add a new View and for its Master Page I browse to the new Nested Master Page.
Select the MasterPage. Add new file in to our project. You can have only one form tag in ASPX page.
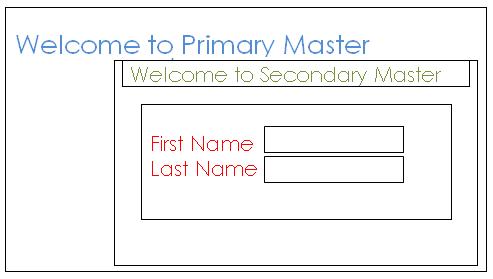
Sometimes you may want to have one set of navigation for one part of your Web site and another set for a subsite within the site. When you are using Master page it already has a form runatserver tag. There are two Master Pages Column1master and Column2master given below which are nested Master Pages.
AddTagHelper MicrosoftAspNetCoreMvcTagHelpers Master Layout Page. Such pages are referred to as content pages. Once we have menubar added we can have content pages use the master page.
String query SELECT TOP 3 CategoryID CategoryName FROM Categories. When you create a nested layout the first thing you need to do is link the nested layout to the main layout and then call the RenderBody. You can not use form tag again in your nested pages.
They give you the power to customize your web pages but keeping the same overall look of the website as well. Lets say our master page is MasterPageOneMaster. To understand how nested master pages are created and how they work we will create a main master page and then a child master page.
To add to this one of the cool advanced features of the new Master Pages feature in ASPNET 20 is the ability to nest them. AspContent IDContent1 ContentPlaceHolderIDContentPlaceHolder1 RunatServer aspContent. Its the proper time so that you can do this easy nonetheless rather on the lookout nails.
Right-click on the project name in Solution Explorer and choose the Add New Item option. Lets add a new ASPNET page to the project and bind it to the Sitemaster master page. The New Web Site dialog box appears.
The Child Master Page. In Pages folder create new folder named Shared. In this ASPNet video tutorial Chris Pels will show how to use nested master pages to create individual master pages that represent different standard content layouts for a web site.
Master pages are the best solution for creating a Web site that has shared elements such as headings and navigation bars. - On the File menu open New and click on Web Site. We will then create a content page that will be inherited from the child master file and will use both the masters as nested.
A master page has the extension master that can comprise static text HTML elements and server controls. First see how several major commercial web sites use a standard set of content layouts. With the master page created we are ready to start creating ASPNET pages that are bound to the master page.
The steps to create the nested master page in an application are as follows. To give a same look to the overall site Master Pages are used since long. Nested master page in asp net tutorial.
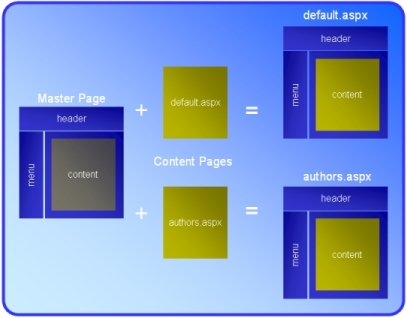
You always need to use source view to create nested master pages in ASPNET 20. We will now add a menu bar on this master page on top of the page. Visual hierarchy of the webpage using master page About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How.
Select Razor View Imports item and click Add button to Finish. Creating a Simple Top-Level Master Page. Select WebASPNET in left side.
New project-Installed-Web-ASPNET Web Application shown in the picture After clicking OK button in the Window select Empty shown in the picture After clicking OK button project masterpage opens but no file is there shown in the picture Step 2. Sometimes you may want to have one set of navigation for one part of your Web site and another set for a subsite within the site.

Nested Asp Net Master Pages Engineersdaily Free Engineering Database

Nested Master Pages C Microsoft Docs

Nested Master Pages C Microsoft Docs

Nested Master Page In Asp Net Youtube

Nested Master Pages C Microsoft Docs



0 komentar
Posting Komentar